Dodawanie fragmentów kodu, czyli tzw. snippetów, może znacząco rozszerzyć funkcjonalność Twojej strony WordPress. W tym artykule przedstawię dwie różne metody, które uważam za najlepsze i najprostsze do zastosowania.
Metoda 1: Wtyczka WP Code
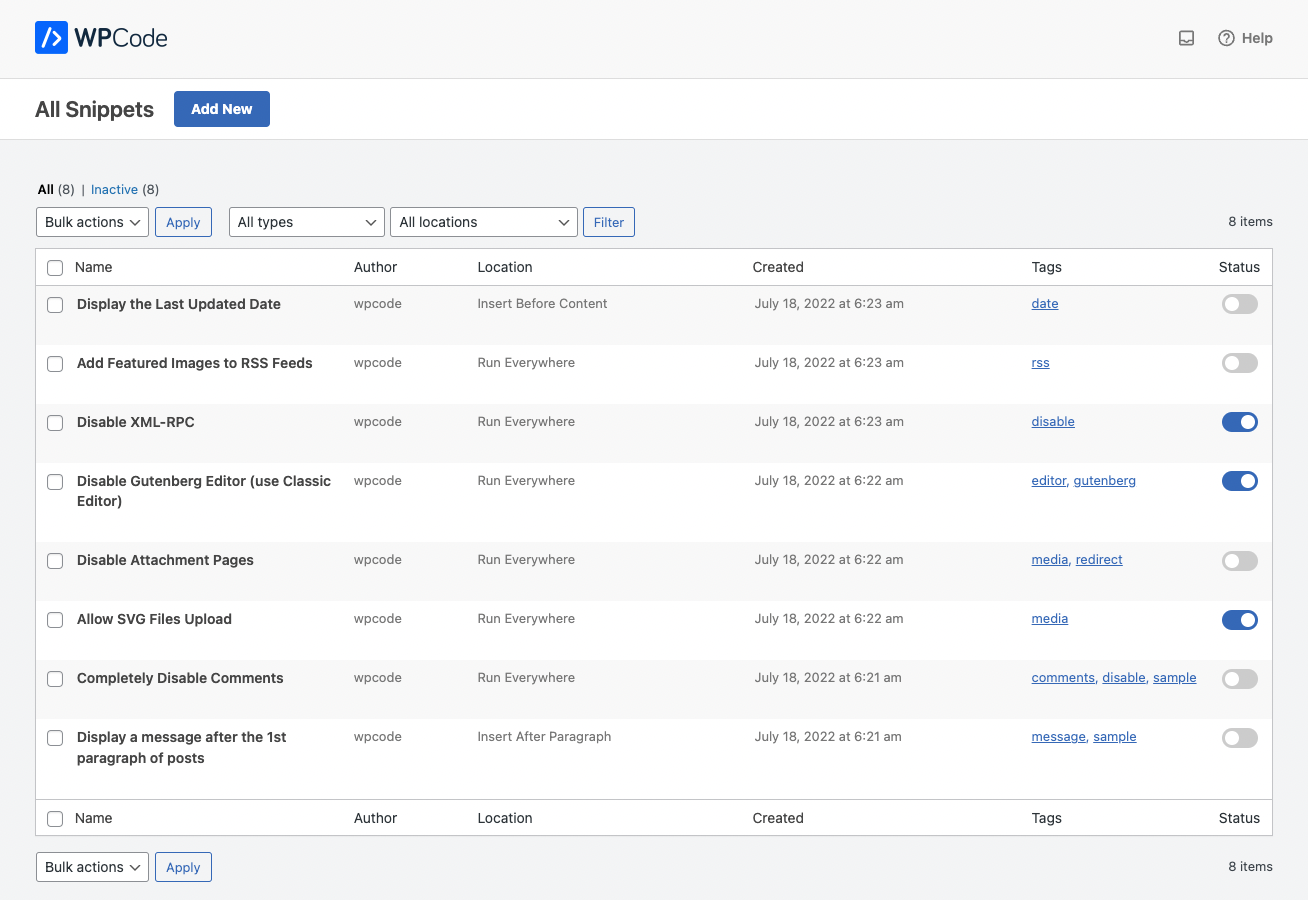
Wtyczka WP Code wydaje się być jednym z najłatwiejszych i najbezpieczniejszych sposobów na dodawanie niestandardowego kodu do Twojej strony WordPress, bez konieczności bezpośredniej ingerencji w pliki motywu. Dzięki intuicyjnemu interfejsowi użytkownika oraz izolacji kodu od reszty systemu, minimalizuje ryzyko błędów, które mogłyby zakłócić działanie strony.
Proces instalacji wtyczki jest bajecznie prosty i nie różni się niczym od instalacji innych wtyczek w Twoim środowisku WordPress:
- Zaloguj się do panelu administracyjnego WordPressa.
- Przejdź do sekcji „Wtyczki” i wybierz „Dodaj nową”.
- W pasku wyszukiwania wpisz „WP Code”.
- Kliknij „Zainstaluj” a po zakończeniu instalacji kliknij „Aktywuj”.
Równie prosto dodasz do swojego WordPressa fragment kodu (snippet):
- Po aktywacji wtyczki, znajdź w menu po lewej stronie „Fragmenty kodu” i wybierz „Dodaj fragment kodu”.
- Wybierz „Dodaj własny kod (nowy fragment).”
- Wklej swój snippet w oknie podglądu kodu. W liście rozwijalnej po prawej stronie możesz wybrać rodzaj kodu (m.in. PHP, JS, czy CSS).
- Opcjonalnie nazwij swój snippet, aby łatwiej zarządzać różnymi kodami.
- Zapisz i aktywuj snippet, wybierając przycisk „Zapisz fragment kodu”.
Plusy metody z wtyczką:
- Bezpieczeństwo: Izoluje kod, minimalizując ryzyko wpływu na resztę strony. Wychwytuje błędy w snippetach, wyłączając je w razie potrzeby
- Łatwość zarządzania: Możliwość szybkiego włączania i wyłączania snippetów.
- Przyjazne dla początkujących: Nie wymaga zaawansowanej wiedzy technicznej.
Minusy metody z wtyczką:
- Zależność od wtyczki: Potencjalne problemy, jeśli wtyczka przestanie być wspierana.
- Obciążenie witryny: Wtyczki mogą spowalniać działanie strony.
Metoda 2: Edycja pliku functions.php
Bezpośrednia edycja pliku functions.php jest metodą dla tych, którzy czują się nieco pewniej w zarządzaniu kodem i chcą mieć bezpośredni wpływ na działanie swojej witryny. Chociaż metoda ta oferuje większą kontrolę nad wprowadzanymi zmianami, wymaga więcej dokładności i ostrożności, aby uniknąć błędów, które mogą negatywnie wpłynąć na funkcjonalność strony.
Moim zdaniem proces „grzebania” w plikach systemowych WordPressa jest nieco bardziej skomplikowany z uwagi na możliwość nadpisania Twoich snippetów podczas aktualizacji motywu głównego. Stąd też, aby „zabezpieczyć” swój kod przed noadpisaniem (a więc de facto nieodwracalnym skasowaniem), przy modyfikacji functions.php zalecane jest korzystanie z tzw. motywu potomnego (child theme). sposób jego konfiguracji został przystępnie opisany na przykład w tym artykule od lh.pl.
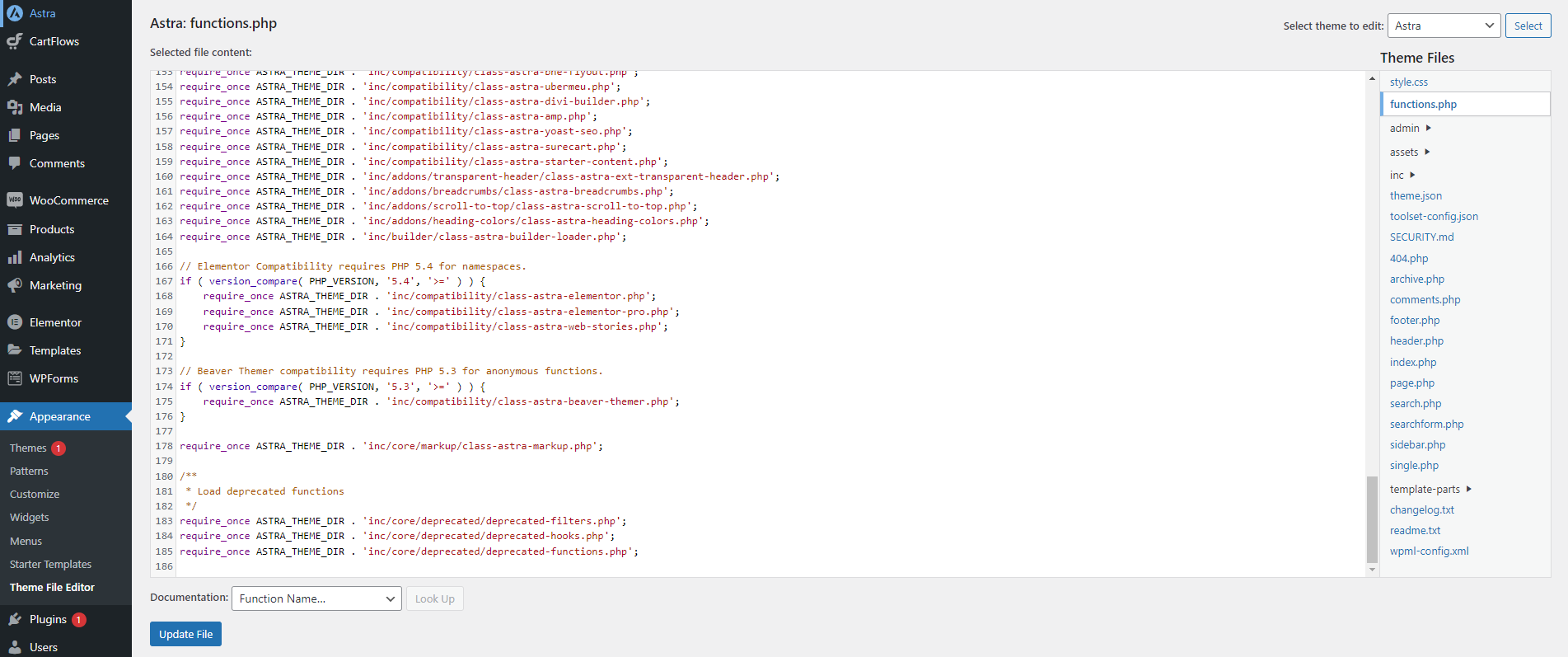
Na poniższym zrzucie ekranu widzisz przykładowy plik functions.php gotowy do edycji z poziomu panelu administracyjnego WordPress. W tym przypadku działaliśmy na motywie Astra.
OK, przejdźmy do sposobu edycji Twojego pliku z funkcjami WordPress. Samo dodawanie snippetów jest względnie łatwe, wystarczy wykonać kilka kroków:
- Zaloguj się do panelu administracyjnego WordPress.
- Przejdź do zakładki „Wygląd” w menu po lewej stronie.
- Kliknij „Edytor motywów” Spowoduje to przejście do edytora kodu źródłowego motywu.
- W prawym menu znajdziesz listę plików motywu. Poszukaj
functions.php, który będzie opisany jako „Plik funkcji motywu” lub „Theme Functions”. Wybierz ten plik – spowoduje to załadowanie kodu pliku w edytorze. - Dodaj snippet na samym końcu pliku. Zachowaj ostrożność, ponieważ każdy błąd, taki jak brakujący średnik, może spowodować poważne problemy z działaniem strony.
Plusy metody z edycją pliku:
- Pełna kontrola: Bezpośredni wpływ na funkcjonowanie strony.
- Niezależność: Nie polegasz na dodatkowych wtyczkach.
- Natychmiastowe efekty: Zmiany są od razu widoczne po zapisaniu.
Minusy metody z edycją pliku:
- Ryzyko błędów: Nieprawidłowy kod może zdestabilizować działanie strony.
- Problemy z aktualizacjami: Zmiany w
functions.phpmogą zostać nadpisane podczas aktualizacji motywu. Dlatego zaleca się korzystanie z motywów potomnych.
A tak w ogóle - po co mi te snippety?
Fragmenty kodu, czyli snippety, pełnią kluczową rolę w dostosowywaniu i rozszerzaniu funkcjonalności stron WordPress. Umożliwiają one szybkie wprowadzanie zmian bez konieczności modyfikacji głównych plików systemu czy instalacji dodatkowych wtyczek. Snippety mogą służyć do wszystkiego – od drobnych modyfikacji interfejsu, po zaawansowane funkcje obsługujące specyficzne potrzeby użytkownika.
Możesz spróbować samodzielnie przetestować ich działanie. Ot, korzystając z PHP możemy dla przykładu dodać niestandardowy shortcode do późniejszego wykorzystania W tym konkretnym przypadku definiujemy krótki kod [ezpage_shortcode], którego zadaniem będzie pokazywanie treści „Witaj na mojej stronie WordPress!” w każdym miejscu gdzie shortcode zostanie wykorzystany.
function ezpage_add_custom_shortcode() {
add_shortcode('ezpage_shortcode', function() {
return 'Witaj na mojej stronie WordPress!';
});
}
add_action('init', 'ezpage_add_custom_shortcode');Aby „uruchomić” taki shortcode wystarczy, że wkleisz snippet korzystając z jednej metod opisanych w tym artykule. Powodzenia!