Adding code snippets can significantly extend the functionality of your WordPress site. In this article, I’ll present two different methods that I consider the best and easiest to apply.
Method 1: WP Code plugin
The WP Code plugin seems to be one of the easiest and safest ways to add custom code to your WordPress site without directly modifying theme files. With its intuitive user interface and code isolation from the rest of the system, it minimizes the risk of errors that could disrupt your site’s operation.
The plugin installation process is incredibly simple and is no different from installing other plugins in your WordPress environment:
- Log in to the WordPress admin panel.
- Go to the “Plugins” section and select “Add New.”
- In the search bar, type “WP Code.”
- Click “Install” and after the installation is complete, click “Activate.”
Adding a code snippet to your WordPress is just as easy:
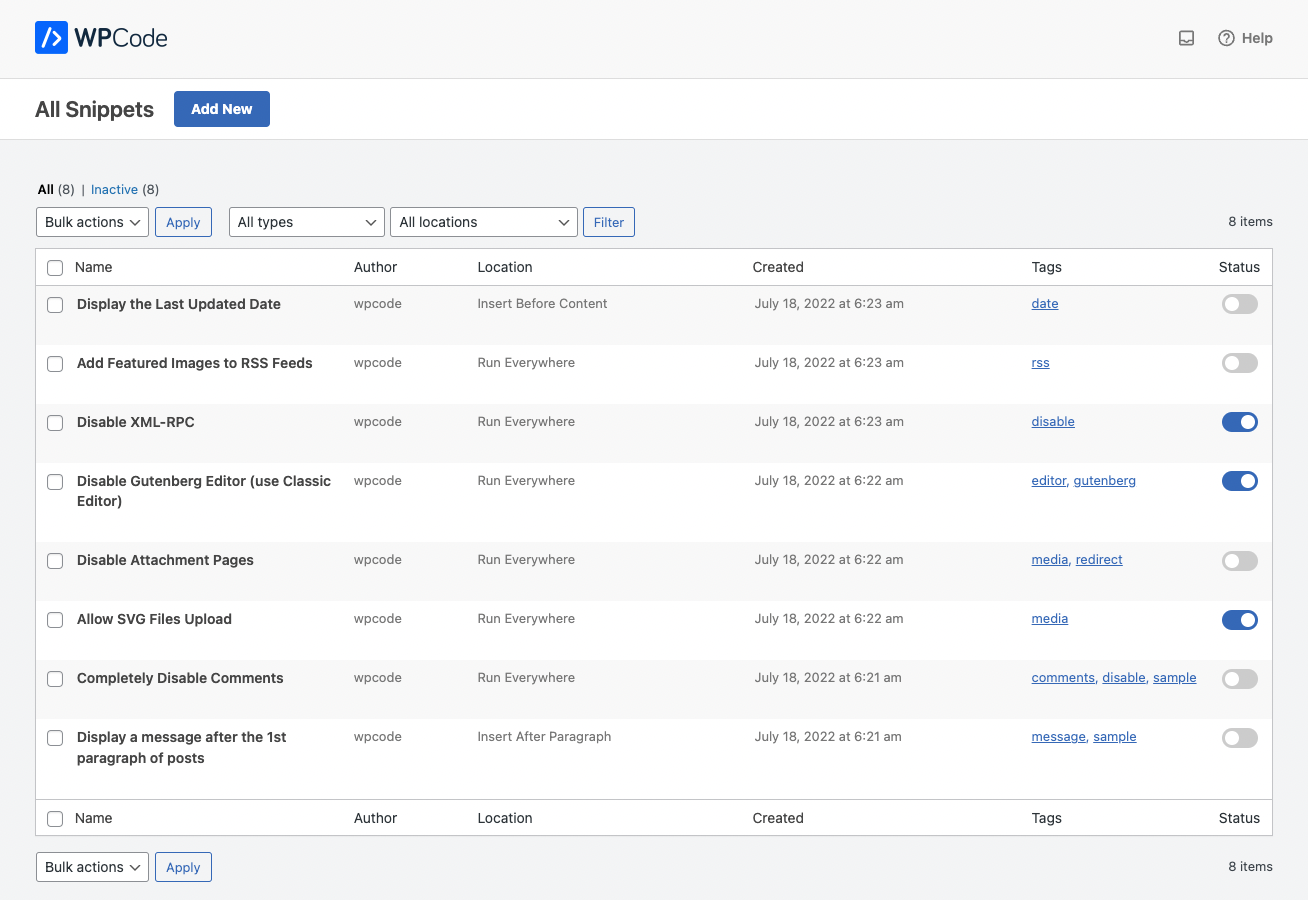
- After activating the plugin, find “Code Snippets” in the menu on the left and select “Add New.”
- Choose “Add Your Custom Code (New Snippet).”
- Paste your snippet into the code preview window. You can select the type of code (e.g., PHP, JS, or CSS) from the dropdown list on the right.
- Optionally, name your snippet to manage different codes more easily.
- Save and activate the snippet by selecting the “Save Snippet” button.
Advantages of using the plugin method:
- Security: Isolates code, minimizing the risk of affecting the rest of the site. It catches errors in snippets and disables them if necessary.
- Ease of management: Allows quick enabling and disabling of snippets.
- Beginner-friendly: Does not require in-depth technical knowledge.
Disadvantages of using the plugin method:
- Dependency on the plugin: Potential issues if the plugin is no longer supported.
- Site performance: Plugins can slow down the website.
Method 2: Editing the functions.php file
Directly editing the functions.php file is a method for those who feel more confident managing code and want to have direct control over their site’s functionality. While this method offers greater control over changes, it requires more precision and caution to avoid errors that could negatively impact the site’s functionality.
In my opinion, tinkering with WordPress system files is somewhat more complex due to the risk of your snippets being overwritten during a theme update. Therefore, to “secure” your code from being overwritten (and thus irreversibly deleted), it is recommended to use a child theme when modifying functions.php. The setup of a child theme is comprehensively described, for instance, in this article from lh.pl (available only in Polish).
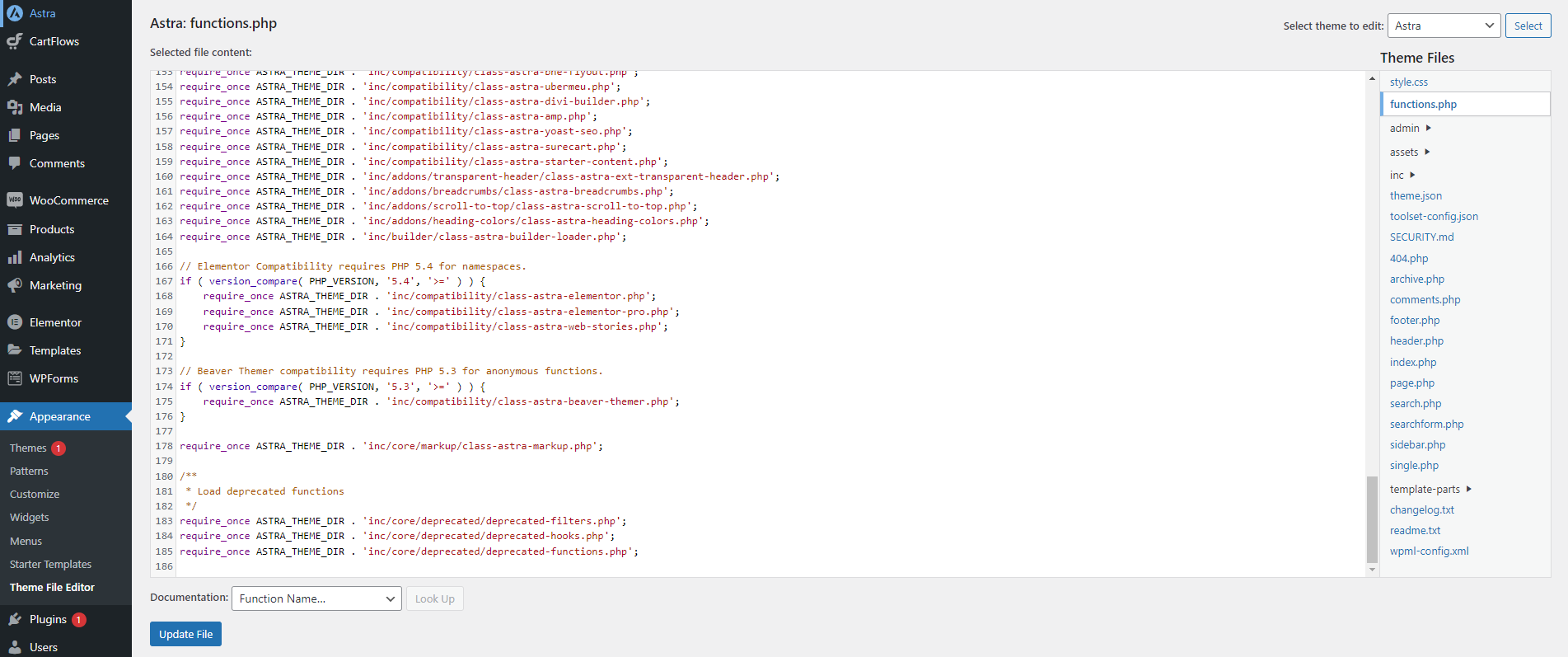
In the screenshot below, you can see an example of a functions.php file ready for editing from the WordPress admin panel. In this case, we were working on the Astra theme.
OK, let’s move on to how to edit your WordPress functions file. Adding snippets is relatively easy; just follow these steps:
- Log in to the WordPress admin panel.
- Navigate to the “Appearance” section in the left-hand menu.
- Click on “Theme Editor”. This will take you to the theme’s source code editor.
- In the right-hand menu, you’ll find a list of theme files. Look for functions.php, which will be described as “Theme Functions”. Select this file to load its code in the editor.
- Add your snippet at the very end of the file. Be cautious, as any error, such as a missing semicolon, can cause significant issues with your site’s functionality.
Advantages of the file editing method:
- Full Control: Direct influence on the functionality of the site.
- Independence: You don’t rely on additional plugins.
- Immediate Effects: Changes are immediately visible after saving.
Disadvantages of the file editing method:
- Risk of Errors: Incorrect code can destabilize the site’s operation.
- Update Issues: Changes in
functions.phpcan be overwritten during theme updates. Therefore, it is recommended to use child themes.
So, why do I need these snippets anyway?
Code snippets play a crucial role in customizing and extending the functionality of WordPress sites. They allow for quick changes without the need to modify core system files or install additional plugins. Snippets can be used for anything – from minor interface tweaks to advanced features addressing specific user needs.
You can try testing their functionality yourself. For example, using PHP, we can add a custom shortcode for later use. In this specific case, we define a shortcode [ezpage_shortcode], which will display the content “Welcome to my WordPress site!” wherever the shortcode is used.
function ezpage_add_custom_shortcode() {
add_shortcode('ezpage_shortcode', function() {
return 'Welcome to my WordPress site!';
});
}
add_action('init', 'ezpage_add_custom_shortcode');To “activate” such a shortcode, simply paste the snippet using one of the methods described in this article. Good luck!